更新日: 作成日:
UiPath Studio の画面説明
■はじめに
UiPath Studio の画面のよく使う機能について紹介します。
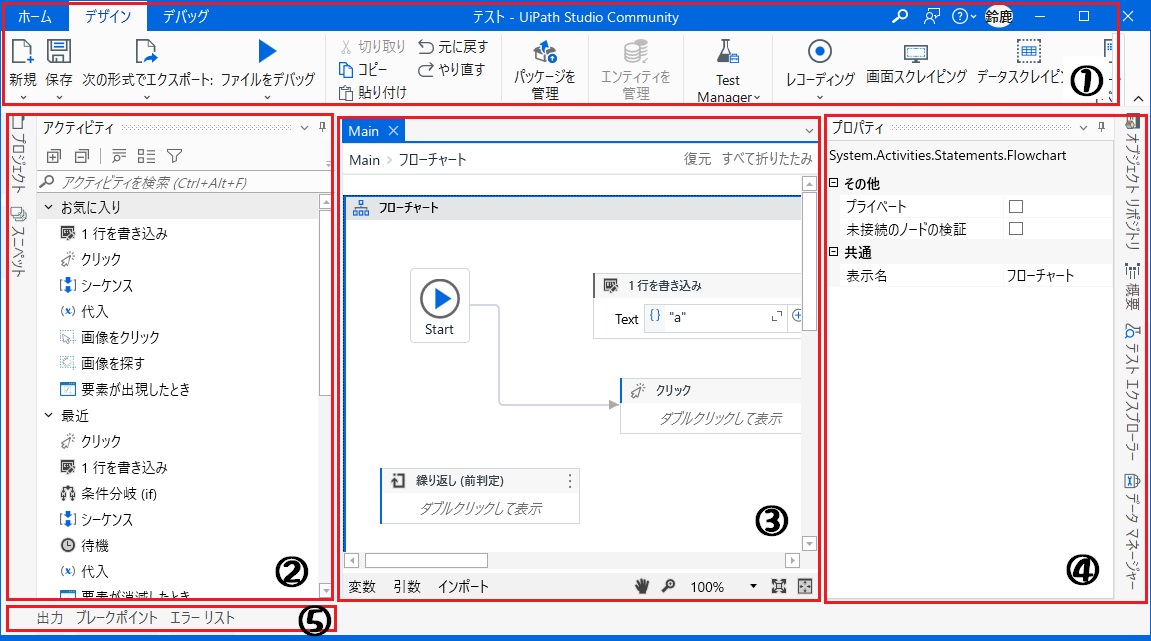
主な画面は、下記の5つで構成されています。
①上部 …スタート/ホーム リボン、デザイン リボン、実行/デバッグ リボン
②左部 …プロジェクト パネル、アクティビティ パネル、スニペット パネル
③中央部…デザイナー パネル、変数 パネル、引数 パネル、インポート パネル
④右部 …プロパティ、オブジェクト リポジトリ、アウトライン/概要、テスト エクスプローラー、データマネージャー
⑤下部 …出力 パネル、ブレークポイント パネル、エラーリスト パネル

■①上部
UiPath Studio の上部はスタート/ホーム リボン、デザイン リボン、実行/デバッグ リボンの3つで構成されています。
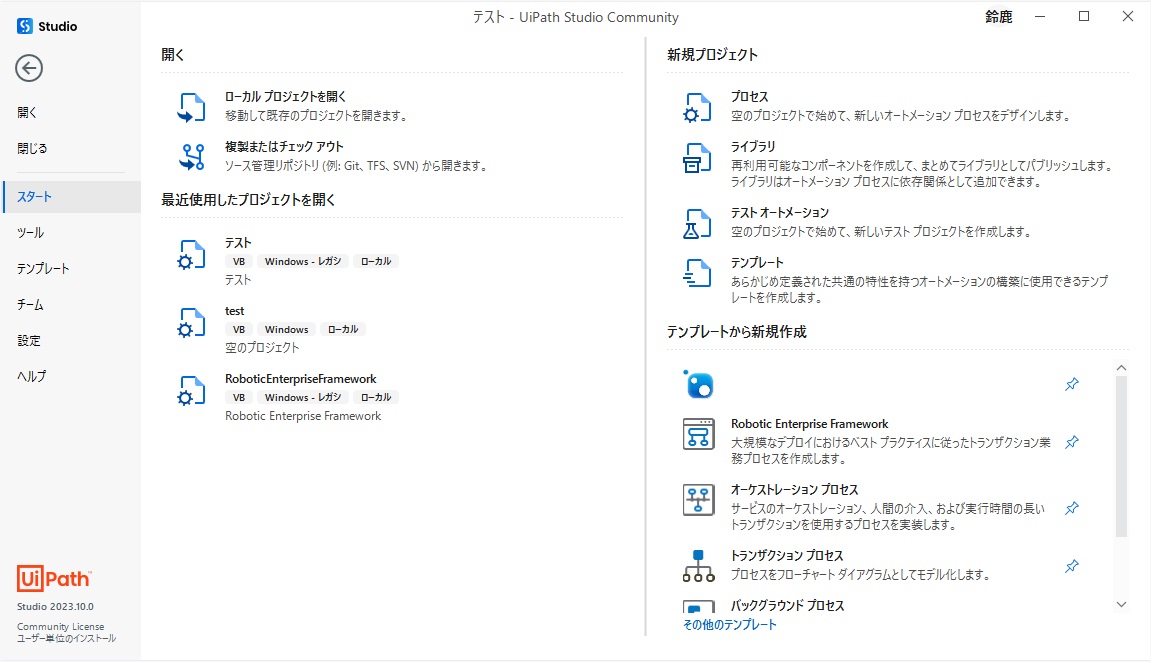
・スタート/ホーム リボン
新規プロジェクトを作成、別プロジェクトを開く、UiPath 拡張機能をインストール、設定を変更することができます。

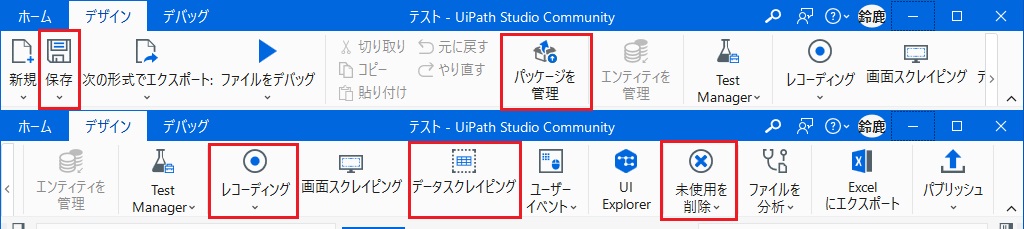
・デザイン リボン
プロジェクトを上書き保存、パッケージを管理、レコーディング、データスクレイピング、各種未使用のものを削除することができます。

各項目の説明
・パッケージを管理…
アクティビティ パッケージのインストール、アンインストール、アップグレード、ダウングレードを行うことができます。
・レコーディング…
クリックや文字入力などの操作を実際に手作業で行い、行った操作がデザイナーパネルに追加されます。Excelマクロのマクロの記録と似たような機能になります。
・データスクレイピング…
ブラウザなどの画面から、Excelのように列と行による表形式のデータテーブル型のデータを抽出することができます。詳しい使い方は、「データスクレイピング」をご覧ください。
・各種未使用のものを削除…
未使用の変数やスクリーンショットを一括で削除することができます。詳しい使い方は、「未使用のものを削除」をご覧ください。
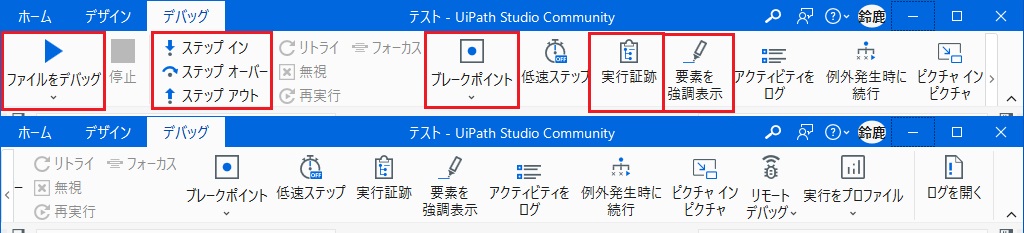
・実行/デバッグ リボン
デバッグ実行、ステップイン等、ブレークポイント、実行証跡、要素を強調表示の機能があります。

各項目の説明
・デバッグ実行…
プロジェクトのデバッグ実行を行うことができます。
・ステップイン等…
ステップイン、ステップオーバー、ステップアウトを行うことができます。詳しい使い方は、「デバッグの操作」をご覧ください。
・ブレークポイント…
ブレークポイントの有効化・無効化・削除の切り替え、ブレークポイント パネルの表示を行うことができます。詳しい使い方は、「ブレークポイント」をご覧ください。
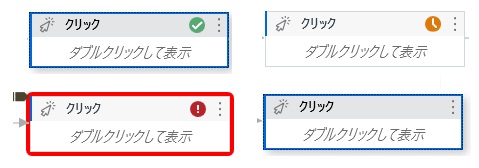
・実行証跡…
有効にするとプロジェクト実行時に、アクティビティの実行結果のステータスを表示されるようになります。緑色チェックマークは実行されたもの、オレンジ色時計マークは実行中のもの、赤色びっくりマークはエラーが発生したもの、マークがないものは実行されていないものになります。

・要素を強調表示…
有効にするとプロジェクト実行時に、画面操作するアクティビティの場合に操作する箇所が赤い枠で強調表示されるようになります。無効時より実行時間が長くなります。
■②左部
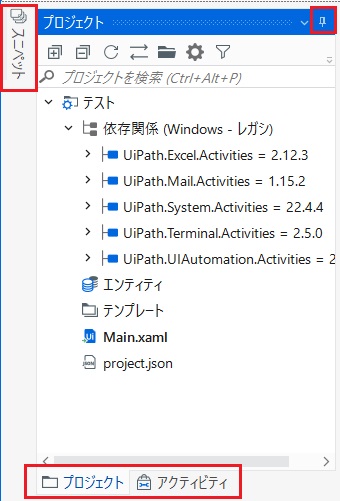
UiPath Studio の左部はプロジェクトパネル、アクティビティパネル、スニペットパネルの3つで構成されています。
各パネルの右上のピンマークをクリックすると、常時表示のON/OFFを切り替えることができます。
左のバーの各パネルタブをクリックすると、非表示になっているものを表示させることができます。
2つ以上のパネルを常時表示に設定すると、下のバーに各パネルのタブが表示されるようになります。

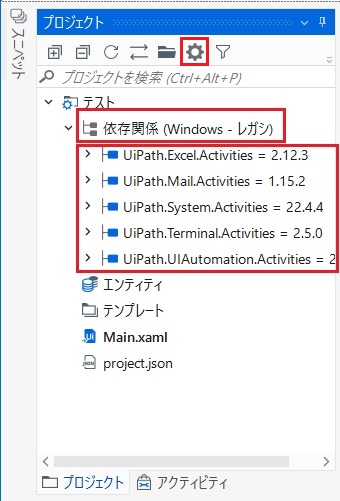
・プロジェクト パネル
対応OSや依存関係のパッケージ、パッケージのバージョンを簡単に確認することができ、歯車マークからプロジェクトの設定画面を開くことができます。

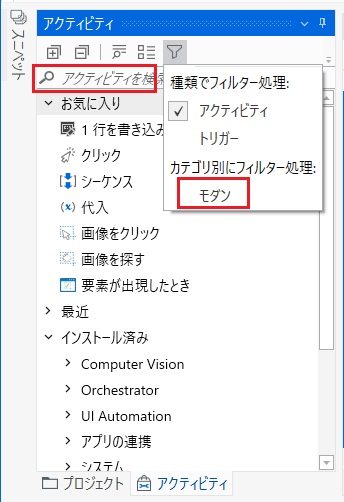
・アクティビティ パネル
現在のプロジェクトで使用できるアクティビティが表示されており、デザイナーパネルにドラッグ&ドロップでアクティビティを追加することができます。
また、アクティビティの検索やモダン/クラシックアクティビティの表示/非表示を切り替えることができます。

■③中央部
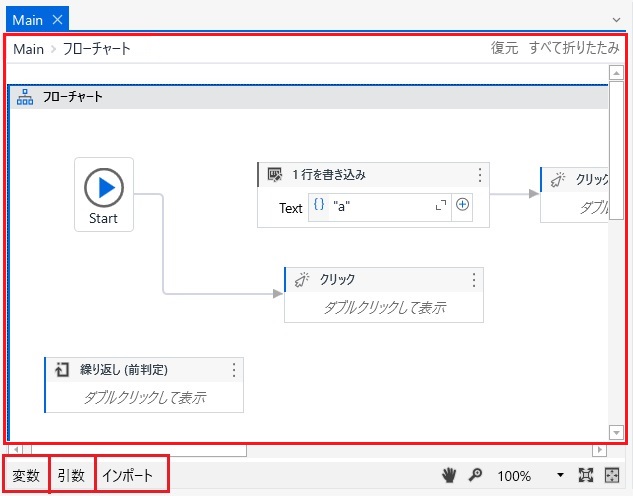
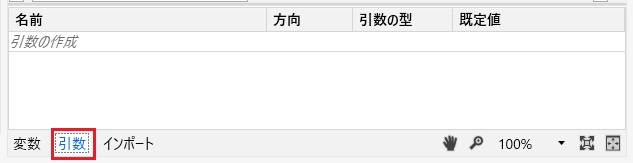
UiPath Studio の中央部はデザイナー パネル、変数 パネル、引数 パネル、インポート パネルの4つで構成されています。
デザイナー パネル以外は、下のバーの各パネルタブをクリックすると、常時表示のON/OFFを切り替えることができます。

・デザイナー パネル
プロジェクトが表示され、変更を加えることができます。
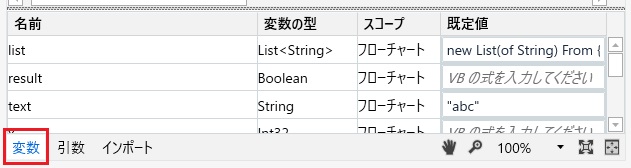
・変数 パネル
変数の作成や変更(型、スコープ、初期値)、削除を行うことができます。

・引数 パネル
引数の作成や変更(型、方向、初期値)、削除を行うことができます。

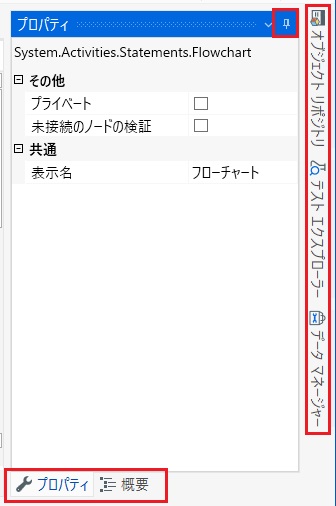
■④右部
UiPath Studio の右部はプロパティ、オブジェクト リポジトリ、アウトライン/概要、テスト エクスプローラー、データマネージャーの5つで構成されています。
各パネルの右上のピンマークをクリックすると、常時表示のON/OFFを切り替えることができます。右のバーの各パネルタブをクリックすると、非表示になっているものを表示させることができます。
2つ以上のパネルを常時表示に設定すると、下のバーに各パネルのタブが表示されるようになります。
プロパティでは、選択されたアクティビティのプロパティを確認・変更を行うことができます。

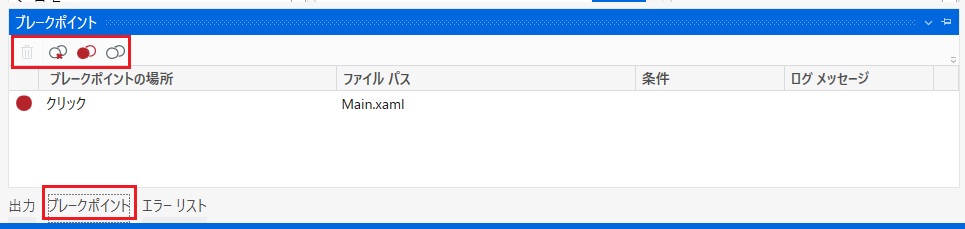
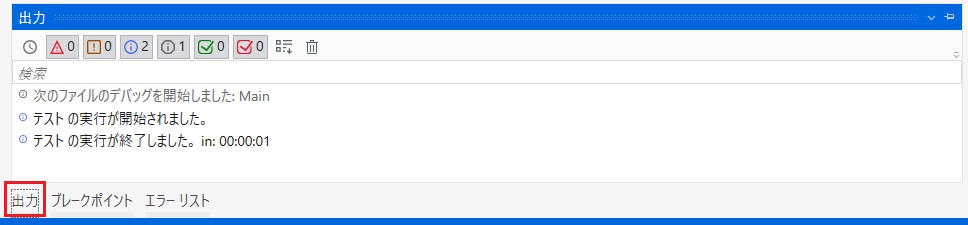
■⑤下部
UiPath Studio の下部は出力 パネル、ブレークポイント パネル、エラーリスト パネルの3つで構成されています。
各パネルの右上のピンマークをクリックすると、常時表示のON/OFFを切り替えることができます。下のバーの各パネルタブをクリックすると、非表示になっているものを表示させることができます。
・出力 パネル
プロジェクトを実行した際のErrorやTraceなどのログが表示されます。

・ブレークポイント パネル
設定されているブレークポイントの一覧が表示されます。
また、ブレークポイントの変更(条件の設定、ログの設定)、削除を行うことができます。詳しい使い方は、「ブレークポイント」をご覧ください。